300x250
CSS 로 div 에 애니메이션 효과를 준 뒤 자바스크립트로 다른 기능을 실행할 때
이것을 순차적으로 실행할 수 있게 해주는 기능입니다.
순서
1. div에 class를 추가하여 애니메이션 하기 (classList.add)
2. div가 애니메이션이 끝났는지 확인 (Promise 함수)
3. 다음 기능 실행하기 (얼럿창이나 하나 띄워봅시다.)
사전 세팅
CSS
<style>
.div1{
display: flex;
justify-content: center;
align-items: center;
background-color: lime;
font-weight: bold;
font-size: 3rem;
width: 30rem;
padding: 2rem 1rem;
transition: all 1s ease;
}
.div1.on{
width: 60rem;
background-color: peru;
}
</style>
html
<div class="div1">나는 길어진다.</div>
<button type="button" class="btn">클릭하면 실행됨</button>
이런 화면입니다.
(볼품이 없습니다.)

1. 클래스 추가하기
document.querySelector('.btn').addEventListener('click', () => {
document.querySelector('.div1').classList.add('on');
});
2. 애니메이션 끝났는지 확인하기
document.querySelector('.div1').addEventListener('transitionend', () => {});
이 부분이 애니메이션이 끝났는지 확인하는 부분입니다. (이벤트리스너)
이번 포스팅 에서는 클래스를 추가하여 CSS트랜지션으로 애니메이션을 줬기 때문에 transitionend 이벤트 리스너를 사용했습니다.
const myfunction = new Promise(resolve => {
document.querySelector('.div1').classList.add('on');
document.querySelector('.div1').addEventListener('transitionend', () => {
resolve(); //트랜지션이 끝났다고 알려줌
});
});
3. 그 다음 기능 실행하기
.then(() => {
alert('트랜지션 끝났다.');
});
전체 스크립트 내용
<script>
document.querySelector('.btn').addEventListener('click', () => {
const myfunction = new Promise(resolve => {
document.querySelector('.div1').classList.add('on');
document.querySelector('.div1').addEventListener('transitionend', () => {
resolve(); //트랜지션이 끝났다고 알려줌
});
});
myfunction.then(() => {
alert('트랜지션 끝났다.');
});
});
</script>
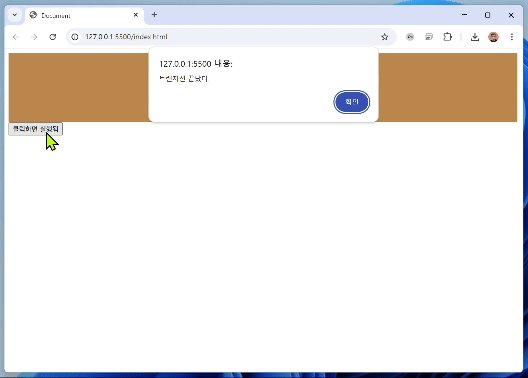
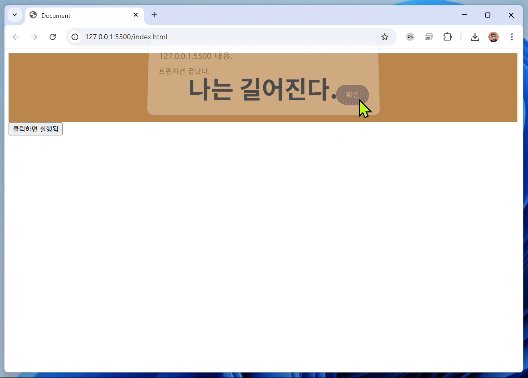
실행하면 이와 같이 됩니다.

간단한 동작에서는 차이가 없겠지만
확실이 순차적으로 실행해야 하는 기능이 있다면
Promise 함수를 사용하는것이 안전한것 같습니다.
전체 코드 입니다.
(별로 볼 건 없습니다.)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div1{
display: flex;
justify-content: center;
align-items: center;
background-color: lime;
font-weight: bold;
font-size: 3rem;
width: 30rem;
padding: 2rem 1rem;
transition: all 1s ease;
}
.div1.on{
width: 60rem;
background-color: peru;
}
</style>
</head>
<body>
<div class="div1">나는 길어진다.</div>
<button type="button" class="btn">클릭하면 실행됨</button>
</body>
<script>
document.querySelector('.btn').addEventListener('click', () => {
const myfunction = new Promise(resolve => {
document.querySelector('.div1').classList.add('on');
document.querySelector('.div1').addEventListener('transitionend', () => {
resolve(); //트랜지션이 끝났다고 알려줌
});
});
myfunction.then(() => {
alert('트랜지션 끝났다.');
});
});
</script>
</html>
(광고 한번씩 클릭해 주시면 대단히 감사드리겠습니다.)
300x250
'HTML CSS JAVASCRIPT' 카테고리의 다른 글
| 자바스크립트로 차르르 올라가는 숫자 표현하기 (오도미터 카운터) (0) | 2025.02.27 |
|---|---|
| 자바스크립트 간단한 코드로 현재 시간 출력하기 (옵션 다양함) (0) | 2025.02.26 |
| 자바스크립트 mousedown / touchstart 를 한번에 처리 (0) | 2025.02.25 |
| 자바스크립트로 게임 만들기 (슬라이딩 퍼즐) (0) | 2025.02.24 |
| 웹페이지가 이미지처럼 확대/축소 되는 효과 (0) | 2025.02.18 |



